16、RWD響應式網頁設計- goods 圖片和文字資訊
健康有機水果蔬菜線上商城網站模板, HTML5購物體驗商城宣傳網站模板, 時尚鞋服配飾泳裝線上商城網站模板, 時尚單品折扣商城網站模板, HTML5歐美時尚服飾網站模板, 時尚女士墨鏡品牌宣傳網站模板, 機械維修裝置電子商城網站模板, 時尚服飾單品銷售服務網站模板, 時尚服裝購物線上商城網站模板, 時尚女裝線上預定購買網站模板, 時尚服飾單品折扣網站模板, 線上服裝購物商城網站模板, 鞋服線上購物服務網站模板, 運動鞋品牌購物商城網站模板, 鞋服配飾電子產品商城模板, 時尚運動鞋類商城網站模板, 太陽眼鏡線上購物商城模板, 服裝摺扣商城網站模板, 線上購物服裝商城網站模板, 網上購物商城HTML5模板, 鞋類產品HTML5網站模板, HTML5時尚服飾單品網站模板, 線上服裝商城網站模板, 運動鞋折扣商城網站模板, 電子商務服裝商城網站模板, 嬰兒用品服裝網站模板, 電子商務服裝商城網站模板, 極簡電子商務網站HTML5模板, 多用途電子商務HTML5模板, 小清新果汁飲品商城網站模板, 布娃娃線上商城網站模板, 紅黑設計聖誕節禮物商城模板, 聖誕節主題商城網站HTML5模板, 跑步鞋新款上市商城網站模板, 戶外行李雙肩包商城網站模板, 雙11雙12商城電子商務網站模板, 黃色樣式商城模板網站下載, 現代時尚服裝商城網站模板, 響應式小型服飾商城網站模板, 白色極簡商城HTML網站模板, 簡潔的響應式電子數碼商城模板, 品牌運動鞋搶購平臺網站模板, 響應式服裝電子商城網站模板, 綜合類網店商城網站HTML5模板, 簡約乾淨的家居商城網站模板, 時尚鞋子商城的Bootstrap模板, 酒莊葡萄酒網上商城網站模板, 黑白風格模特服裝商城模板, 響應式服裝商城網站HTML模板, 精品手錶配飾商城網站模板, 電子商城後臺管理系統模板, 新鮮水果購物商城HTML5模板, 時尚品牌服裝銷售商城模板, 綠色新鮮水果商城網站模板, 女性服裝購物商城網站模板, 家用電器商城響應式HTML5模板, 智慧數碼產品銷售商城模板, 商城訂單銷售統計管理模板, 潮流時尚服裝商城HTML5模板, 手工商品電子商務網站模板, 服裝配飾銷售商城HTML5模板, 衣服服裝商城HTML5模板, 有機蔬菜水果食品商城網站模板, 生活傢俱電子商務網站模板, 電子商務圖文部落格網站模板, 時尚女裝銷售商城網站模板, 時尚家居商城HTML5模板, 數碼電子產品銷售HTML5模板, 寬屏大氣電商網站HTML5模板, 國外服裝商城官網網站模板, 有機食品零售商城HTML5模板, 服裝穿戴商城網站模板, 有機食品購物商城網站模板, 二手舊手機銷售網站模板, 電子數碼產品商城網站模板, 傢俱店舖商城HTML5模板, 太陽鏡網上商城頁面模板, 綜合類購物商城網站模板, 綜合購物電子商務網站模板, 衝擊鉆電鉆商城網站模板, 自行車網上商城HTML5模板, 多用途購物商城網站模板, 海外購物商城HTML模板, 網上禮品商店HTML5模板, 無人機購買商店HTML5模板, 醫療物資器械商城模板, 多肉盆栽植物商城模板, 數碼電子產品銷售電商模板, 戶外穿戴攝影商城模板, 男士服裝配飾商城網站模板, 數碼影音娛樂商城網站模板, 服裝網上商店網站模板下載, 外貿B2B商城首頁模板, 北歐風格傢俱商城網站模板, 生活電器商城企業網站模板, 手錶電子產品商城模板, 分類商店平臺網站模板, 扁平化女裝鞋包商城模板, 室內傢俱購物網站模板, 運動鞋電子商務網站模板, 電子商務平臺服裝商城模板, 寬屏揹包商城網站模板, 服裝電子商務網站模板, 寬屏運動鞋商城網站模板, 商家目錄綜合服務O2O模板, 摩托車配件銷售商城模板, 電子商務綜合商城網站模板, 電工裝置線上商城網站模板, 白色簡潔時尚家居商城模板, 大氣電子商務商城主題模板, 小清新電商傢俱商城模板, 手工藝術品線上商店模板, 網上傢俱商城HTML5網站模板, 黃色室內傢俱電商商城模板, 運動鞋線上商城HTML5模板, 實木傢俱電子商務網站模板, 服裝外貿電子商務網站模板, 時尚女性服裝商城網站模板, 智慧手錶線上商城網站模板, 響應式藍色商城HTML5模板, 服裝商城整站HTML5模板, 葡萄酒網上商城網站模板, 耐克品牌鞋商城網站模板, 高階精品家居商城網站模板, 左欄導航服裝購物商城模板, 服裝休閒鞋商城網站模板, 寬屏大氣時裝網站模板, 服裝電子商務網站模板, 黑色手錶線上商城網站模板, 女性內衣內褲商城網站模板, 奢侈品手錶商城網站模板, 手機數碼商城前端框架模板, 鑽石珠寶線上商城網站模板, 毛絨玩具網上商城HTML5模板, 潮牌服裝商城響應式模板, PC電腦端服裝購物網站模板, 手機電腦音箱商城網站模板, IT電子產品商城網站模板, 簡潔白色手機銷售商城模板, 高階時尚時裝網店商城模板, 網上配眼鏡商城網站模板, 響應式耳機商城HTML5模板, 保潔家政服務公司網站模板, 綠植盆景商城HTML模板, 手機電腦商城HTML5模板, 手工編織揹包創意網站模板, HTML5滿屏電子商務創意模板, 眼鏡網上商城HTML5模板, 英語書本商城網站模板, 網上商城電子商務網站模板, 百貨商城全站HTML模板, 精美響應式電子商務模板, 黑色素雅工藝品網站模板, 運動服裝購物網站模板, 綠色傢俱商城html5模板, 數碼產品銷售商城網站模板, 老爺車二手車商城網站模板, 服裝商城綠色網站模板, 果蔬網上商城HTML5模板, 電子產品商城模板Complex, 電子購物商城網站模板, 全屏鞋子商城單頁模板下載, 藍色大圖服裝商城網頁模板, Bootstrap3通用商城模板, 鞋服線上商城網站模板, 兒童用品電商HTML模板, 適合大型電子商務html5模板, 綠色水果網上商城模板下載, 有機水果蔬菜商城模板, 藍色大氣電商網站模板, 可愛的兒童用品商城模板, 響應式甜品網上商城模板, 化妝品電子商務網站模板, HTML5扁平化電商網站模板, 多功能電子商務網頁模板, 相容手機html5電商模板, HTML5傢俱商城響應式模板, 服裝電子商務公司網站模板, 手機數碼電子購物商城模板, 一元云購商城網站模板下載, 商場網上購物CSS3整站模板, 前端開發公司HTML5模板, 服裝鞋帽購物商城網站模板, 時裝線上購物商城網站模板, 時尚購物網上商城HTML5模板, 服裝電商網上商城HTML5模板, 電子產品百貨商城網站模板, 摩托車汽配銷售網站模板, 車展汽車展示html模板, 女性高跟鞋商城網站模板, 個性潮流服裝商城模板, 網上運動商品銷售網站模板, html購物網站模板下載, 運動鞋商城網站模板, 女性奢侈品商城網站模板, 游泳泳衣商城網站模板, 手機購買商城模板下載, 手機銷售電子商務模板, 服裝商城html網站模板, 手錶b2c商城網站模板, 新鮮水果商城CSS模板, 足球運動鞋商城網站模板, 服裝品牌商城模板, 運動鞋網上銷售HTML模板, 圖書網上商城模板下載, 大氣購物商城模板免費下載, 高階奢侈品網上商城模板, 購物shopping商城網站模板, b2c商城購物網站模板, 手錶商城CSS網站模板, 服裝銷售商城HTML模板, 街拍服飾商城網站模板, 網上眼鏡商城網頁模板, 女性服裝商城網站模板, 登山外套B2C商城網站模板, 棕色鞋子商城網站模板, 時尚服裝電子商務商城網站模板, HTML5運動裝線上商城網站模板, Bootstrap4傢俱線上商城網站, 美容化妝品電子商務Bootstrap5, 傢俱電子商務Bootstrap5網站, 時尚女裝配飾電子商務網站, 汽車配件商店HTML5網站, 時尚服飾網上商城Bootstrap, 回應式圖書電子商務網站模板, 鬍子護理精油電子商城Bootstrap5模板, HTML5極簡主義傢俱電子商務網站模板, 時尚折扣服裝配飾Bootstrap5模板, HTML5保健品營養品商城網站模板, HTML5兒童玩具商城網站模板, 時尚手錶線上電子商務網站模板, 極簡風傢俱電子商務網站模板, HTML5家居傢俱電子商務網站模板, 摩托車機車電子商務HTML5模板, 簡約風傢俱線上商城網站模板, 時尚品牌服飾配飾電子商務網站模板, 小眾時尚單品線上電子商務網站模板, 響應式時尚單品線上商城網站模板, 時尚藤編傢俱電子商務網站模板, 時尚美體塑身衣電子商城網站模板, HTML5時尚傢俱椅子電子商務網站模板, 大學教育服務機構宣傳網站模板, 企業線上諮詢服務公司網站模板, 體育健身鍛鍊機構服務網站模板, IT解決方案服務公司宣傳網站模板, 體驗自行車騎行服務網站模板, 響應式網際網路公司網站模板, HTML5航空旅行航班預定網站模板, 網際網路業務服務公司HTML5模板, 高級汽車租賃服務公司網站模板, 企業解決方案服務網站模板, 新冠病毒知識宣傳網站模板, 域名託管服務公司宣傳網站模板, 家居專業規劃服務公司宣傳網站模板, 扁平風數字信息技術服務公司網站模板, 藍色風格數字搜索引擎優化網站模板, 創意營銷開發設計公司網站模板, 網際網路公司業務服務宣傳網站模板, 網頁遊戲平臺宣傳網站模板, 咖啡店宣傳服務網站模板, 遊艇租賃服務機構網站模板, 黑色星期五折扣商城網站模板, 珠寶配飾電子商城網站模板, 時尚鞋服配飾線上商城網站模板, HTML5時尚鞋服電子商城網站模板, SPA精油線上購物網站模板, 時尚鞋品線上商城網站模板, 響應式時尚鞋服折扣商城網站模板, HTML5線上服裝超市網站模板, 時尚服裝商城線上購物網站模板, 山地自行車電子商城網站模板, 婚禮珠寶飾品線上網站模板, 夏季時尚服裝配飾電子商城網站模板, 旅行酒店預定汽車出租服務網站模板, 響應式HTML5探索世界旅行網站模板, 美容護膚SPA行業網站模板, HTML5保護環境保護動物宣傳網站模板, 地板修補瓷磚供應商網站模板, IT技術解決服務商宣傳網站模板, HTML5公益救助服務網站模板, 網際網路資料SEO服務網站模板, 家居裝潢清潔維修服務公司網站模板, HTML5網頁設計服務公司網站模板, 數字營銷機構宣傳服務網站模板, 響應式法律諮詢服務網站模板, 紫色風格外匯交易服務網站模板, HTML5現代工業公司宣傳網站模板, 現代工程建築公司網站模板, 網上鮮花預定折扣商城網站模板, 網上電子書店商城網站模板, 時尚男女服飾線上折扣商城網站模板, HTML5奢侈品手錶店宣傳網站模板, 時尚手錶單品線上商城網站模板, 進口有機茶葉電子商務網站模板, 時尚女士內衣線上商城網站模板, 登山運動鞋品電子商務網站模板, 數碼產品裝置線上商城網站模板, 禮物選購線上商城網站模板, 歐美潮流服飾線上商超網站模板, 電腦手機電子配件電子商城網站模板, 兒童益智玩具商城網站模板, 線上書品選購商城網站模板, 新鮮水果蔬菜線上電商網站模板, 響應式禮品線上商城網站模板, 時尚冬裝線上購物商城網站模板, 應用程式線上商店宣傳網站模板, 響應式特色手錶線上購物商城模板, 現代傢俱設計工作室網站模板, 紅色風格IT解決方案業務服務網站模板, HTML5比利時旅行網站模板, 網際網路業務服務響應式網站模板, 網際網路業務服務響應式網站模板, HTML5游泳館宣傳網站模板, IT服務公司宣傳網站模板, 網路線上課程教育服務網站模板, IT解決方案定製服務網站模板, 響應式HTML5婚禮服務網站模板, IT解決方案服務公司網站模板, SEO數字營銷代理服務網站模板, 極簡風設計工作室宣傳網站模板, 響應式汽車維修保養服務網站模板, 響應式理財貸款服務公司網站模板, 桌椅辦公傢俱公司HTML5模板, IT業務服務公司網站模板, 數字解決方案增長機構網站模板, HTML5遠端教育服務機構網站模板, 時尚潮流服裝商城線上網站模板, 虛擬貨幣交易服務公司網站模板, HTML5遊艇租賃服務宣傳網站模板, 現代主題咖啡店宣傳網站模板, 工業製造行業HTML5網站模板, 響應式足球俱樂部宣傳網站模板, HTML5花卉線上交易網站模板, 老年護理服務機構網站模板, HTML5管理諮詢服務公司網站模板, 全球旅行網站HTML5模板, 新聞資訊分享網站模板, 自行車購買配件服務網站模板, HTML5心理諮詢服務公司網站模板, 響應式設計代理服務公司網站模板, 創意代理機構宣傳網站模板, 平面設計師個人求職簡歷網頁模板, 小眾創意工作室宣傳網頁模板, HTML5風能新能源公司網站模板, 創意視覺設計師個人簡歷網頁模板, 響應式營銷公司宣傳網站模板, 藍色醫療保健服務管理網站模板, 房地產建築服務公司宣傳網站模板, HTML5理療服務網站模板, HTML5醫療服務機構宣傳網站模板, HTML5創意代理機構服務網站模板, 企業數字營銷服務公司網站模板, 自由職業者個人簡歷網頁模板, 線上商務服務公司HTML5模板, 響應式企業諮詢管理服務網站模板, 電子商務管理系統服務公司網站模板, 藍色風格財產保險服務公司網站模板, 雲端計算域名託管服務公司網站模板, 自行車服務公司宣傳網站模板, HTML5網頁設計服務公司網站模板, 現代設計代理服務公司網站模板, 響應式HTML5電子書網站模板, 響應式營銷公司宣傳網站模板, 家政保潔服務公司宣傳網站模板, 運動跑鞋線上商城網站模板, 全球IT服務公司宣傳網站模板, 現代新能源公司HTML5網站模板, 科技風信息技術服務公司網站模板, 星座占星術資訊分享網站模板, 電臺日程安排網站模板, 卡丁車體驗機構宣傳網站模板, 旅行探險服務機構網站模板, HTML5技術解決服務公司網站模板, 響應式攝影服務機構宣傳網站模板, 數字解決方案服務公司網站模板, IT解決方案HTML5網站模板, HTML5衣物洗護服務網站模板, 響應式工業藝術行業宣傳網站模板, HTML5物流運輸服務機構網站模板, 商業技術投資服務公司網站模板, 響應式電氣服務公司網站模板, HTML5商務諮詢服務公司宣傳網站模板, IT服務技術解決方案公司網站模板, IT支援服務網站HTML5模板, 精英零售商電子商務網站模板, 香水線上購物服務商城網站模板, 電子競技賽服務網站模板, 氣候變化天氣預報服務網站模板, 專業腕錶定製服務網站模板, 醫療保健服務行業宣傳網站模板, 數字營銷代理服務公司網站模板, 旅行移民簽證服務網站模板, 響應式線上娛樂遊戲網站模板, HTML5紫色風格貨幣投資交易網站模板, 香氛蠟燭線上商城網站模板, 人工智慧SEO服務公司網站模板, 計算機資料安全服務公司網站模板, 私人調查服務公司HTML5網站模板, 安家購房房地產宣傳網站模板, 智慧財產權保護辯護服務網站模板, 響應式酒店房間預定服務網站模板, 戶外露營裝備購物服務網站模板, 商業服務IT解決方案HTML5網站模板, 時尚創意設計網路服務公司網站模板, HTML5電子郵件營銷服務公司網站模板, 建築商建築服務公司宣傳網站模板, 兒童慈善機構宣傳網站HTML5模板, 現代營銷服務公司宣傳網站模板, HTML5門窗定製設計服務公司網站模板, 極簡風格數字營銷公司網站HTML5模板, 廢物管理污染解決服務公司網站模板, 酒店體系結構建築設計服務公司網站模板, 數字網路服務公司宣傳網站模板, 現代設計服務機構宣傳網站模板, 現代營銷開發服務公司網站模板, 羽毛球培訓服務機構網站模板, 現代電子商務購買服務平臺網站模板, IT解決方案服務機構宣傳網站模板, 非盈利服務機構宣傳網站模板, 魚類養殖技術服務公司網站模板, HTML5園林設計景觀美化網站模板, 咖啡商店響應式網站模板, 人工智慧線上影象產生網站模板, 游泳池供應商服務宣傳網站模板, 旅行冒險運動定製服務網站模板, HTML5運動健身機構宣傳網站模板, NFT數字藝術作品營銷服務公司網站模板, 現代網際網路服務公司HTML5模板, HTML5高爾夫運動網站模板, 奢侈品手錶服務公司網站模板, 建築專案服務設計公司網站模板, 攝影專業機構作品宣傳網站模板, 一體化網路醫療服務公司網模板, 商業諮詢規劃分析服務公司網站模板, 現代SEO營銷機構宣傳網站模板, 餐飲機器裝置服務公司網站模板, 地板安裝服務公司宣傳網站模板, 響應式航班旅行航空公司網站模板, 志願者服務網站HTML5模板, HTML5專業游泳學校宣傳網站模板, 潛水體驗服務俱樂部網站模板, 漢堡美食餐飲服務網站模板, 馬戲團表演服務機構網站模板, 紫色風格網路安全服務公司網站模板, 響應式現代婚戀網站模板, 網際網路軟體服務公司HTML5模板, 一站式旅行冒險服務機構網站模板, 人工智慧服務響應式網站模板, 最新時事部落格資訊服務網站模板, HTML5數字工作室宣傳網頁模板, HTML5房地產創意服務顧問網站模板, 自行車運動俱樂部服務機構網站模板, 業務推廣宣傳服務公司網站模板, 酒店預訂服務平臺宣傳網站HTML5模板, 響應式廣告發布平臺宣傳網站模板, HTML5舞蹈培訓機構網站模板, 藍色風格虛擬主機服務公司網站模板, 人工智慧服務平臺網站模板, 現代網際網路業務服務公司網站模板, 家庭生活職業輔導機構網站HTML5模板, 綠色園林景觀設計公司網站模板, HTML5工程建築工業服務公司網站模板, 家禽養殖場響應式宣傳網站模板, 兒童教育服務機構HTML5網站模板, 響應式知識付費軟件平臺網站模板, 網站託管服務公司響應式網站模板, 高爾夫俱樂部宣傳網站模板, 網頁設計開發公司作品展示網頁模板, 汽車故障維修保養服務網站模板, HTML5理財規劃融資投資機構網站模板, 響應式運動健身定製服務網站模板, 網站建設服務公司HTML5模板, 響應式室內設計行業宣傳網站模板, 響應式HTML5餐飲店宣傳網站模板, HTML5會計服務公司宣傳網站模板, 咖啡屋咖啡飲品宣傳網站模板, 電子郵件營銷工具服務網站模板, 管道工程服務公司網站HTML5模板, 財務審計管理服務公司網站模板, 響應式園藝景觀設計網站模板, HTML5航空公司宣傳網站模板, 人工智慧數字化服務公司網站模板, 卡通扁平風格太陽能資源網站模板, 網頁開發設計服務公司網站模板, 物流運輸服務管理公司宣傳網站模板, 時尚奢侈品腕錶宣傳網站模板, 國外城市宣傳網站響應式模板, IT軟體設計服務公司網站模板, HTML5高爾夫俱樂部宣傳網站模板
2016-12-07
745
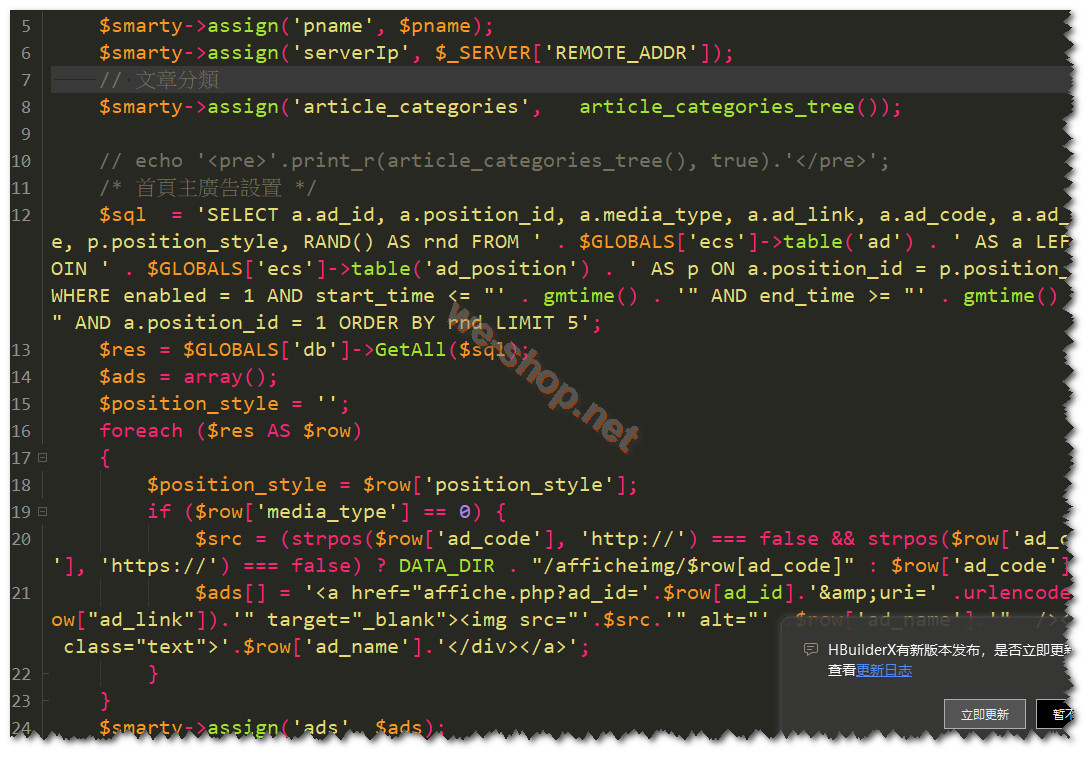
商品詳情頁(goods.dwt)程式碼蠻多的,很容易就搞錯,因此還是建議將程式碼分區塊獨立出來,不但能降低出錯率,就算出錯了也很容易找出錯誤位置,另外關於一開始提到的 ecshop 修改使用 jquery 的方法,過程中還是會發生衝突問題,除非你有能力解決,否則請參考 ecshop 如何正確使用 jquery ?
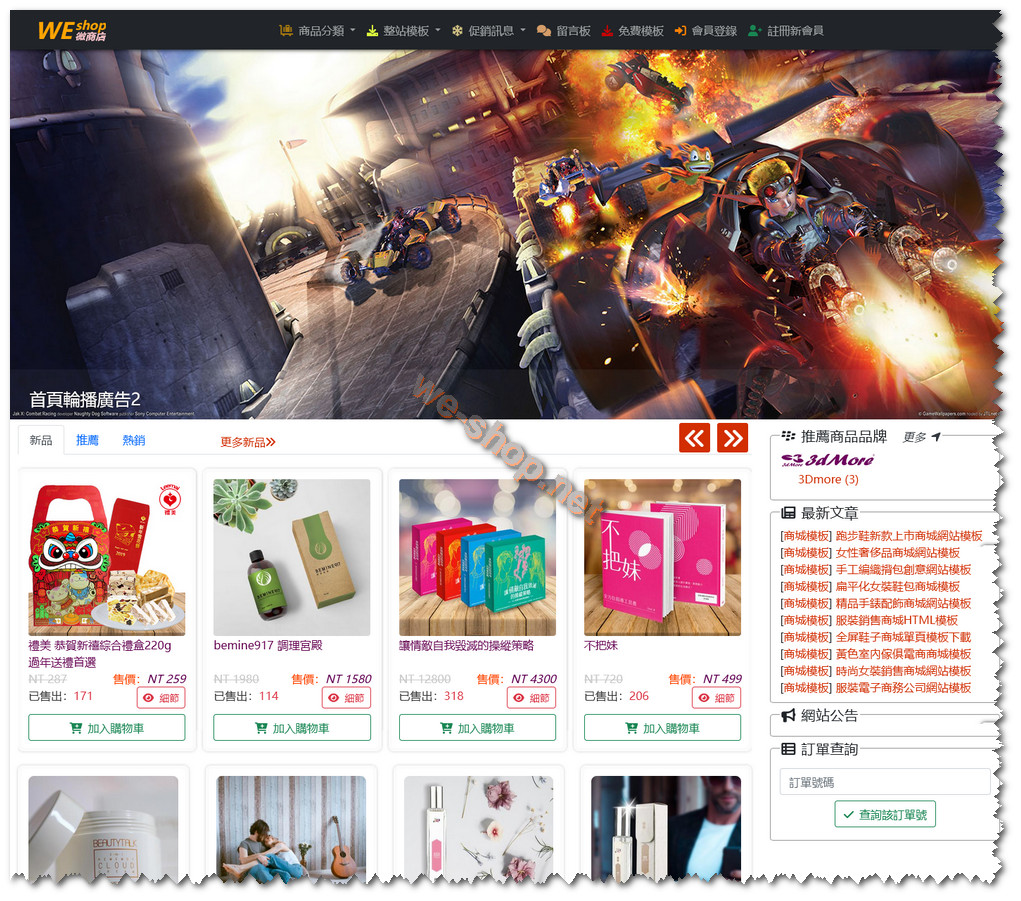
商品詳情頁(goods.dwt)經過整理後就比較容易閱讀了,下列的程式碼尚未包含商品描述及評論等區塊,因為還沒作到那裡,你可以看出商品的圖片資訊(goods_img.lbi)和文字資訊(goods_info_text.lbi)都已經獨立成樣板檔,這樣針對區塊進行修改就比較不會出錯,不同的螢幕尺寸布局也不盡相同...





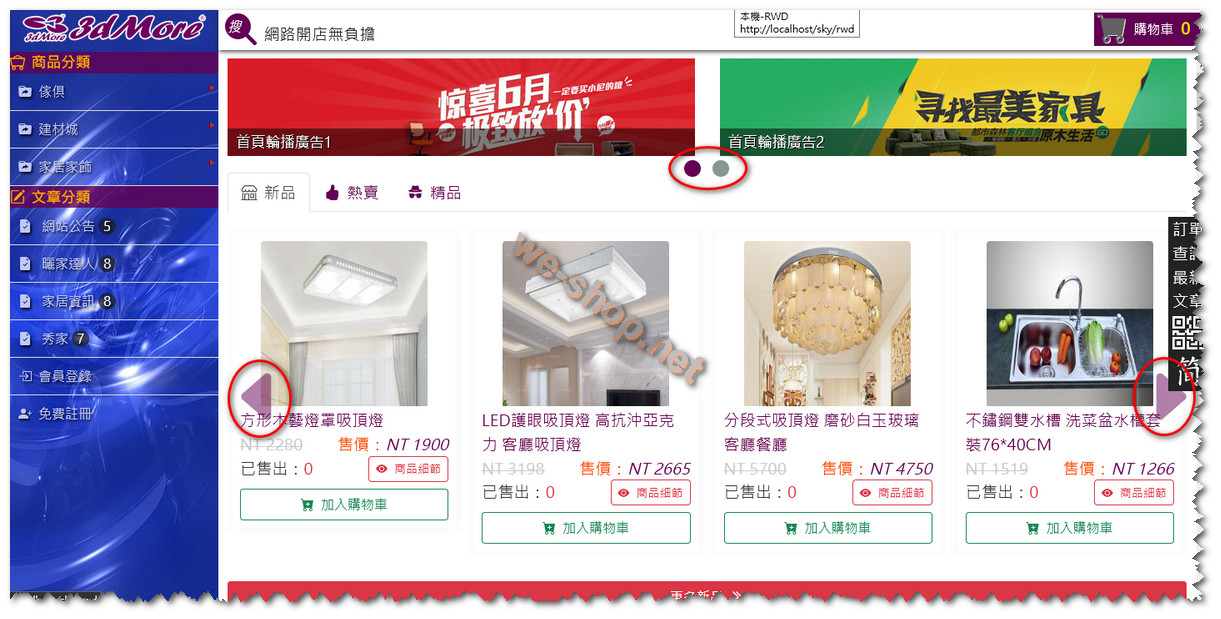
圖片資訊的部分為了讓手機載入速度快一點,因此展示圖片只有235*235,當然後台設定也需相同,除了有圖片放大鏡效果點擊圖片也可以放大檢視,商品相冊(goods_gallery.lbi)顯示張數會自動調整,可以使用按鈕或滑鼠或手指撥動(手機)導覽縮圖,沒有相冊按鈕不會顯示:


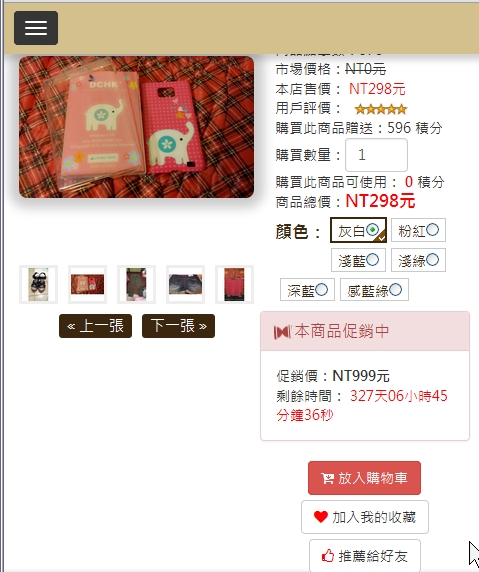
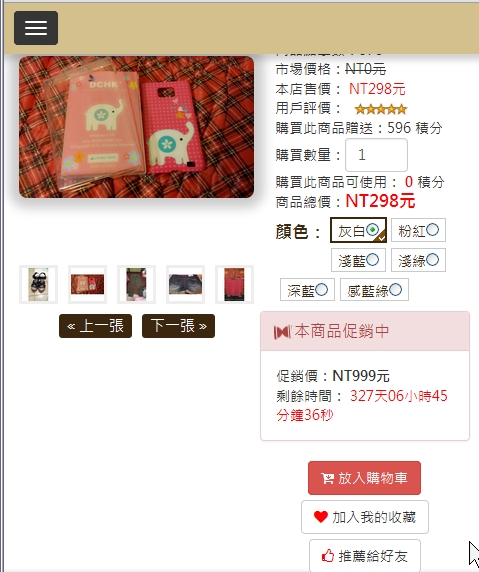
文字資訊也包含很多程式碼,因此將優惠活動(goods_info_pro.lbi)、商品屬性(specification.lbi)再獨立出來,如有套用共用的樣式,就必須留意牽一髮動全身的問題,並經常檢查程式碼是否有錯,否則隨著模板數量的增加,可能讓人眼花撩亂不知所措..


養成註解的好習慣才不會隨時間淡忘,並記得隨時存檔,雖然 Bootstrap 的CSS很齊全,但是你也可以使用自己的,只需注意CSS的順序即可:

商品詳情頁(goods.dwt)經過整理後就比較容易閱讀了,下列的程式碼尚未包含商品描述及評論等區塊,因為還沒作到那裡,你可以看出商品的圖片資訊(goods_img.lbi)和文字資訊(goods_info_text.lbi)都已經獨立成樣板檔,這樣針對區塊進行修改就比較不會出錯,不同的螢幕尺寸布局也不盡相同...
<body>
<!-- #BeginLibraryItem "/library/page_header.lbi" -->
<!-- #EndLibraryItem --><!-- 頁首 -->
<div class="row">
<div class="col-md-12">
<!-- #BeginLibraryItem "/library/ur_here.lbi" -->
<!-- #EndLibraryItem --><!-- 目前位置 -->
</div>
</div>
<div class="row" id="goods"><!--商品詳情-->
<div class="col-md-12"><a name="goods"></a>
<div class="title"><!--商品標題 -->
<i class="fa fa-cog fa-spin"></i>{$goods.goods_style_name}
<span class="pull-right">
<!-- {if $prev_good} -->
<a href="{$prev_good.url}" class="btn btn-default btn-xs"><i class="fa fa-angle-double-left"></i> 上一個</a>
<!-- {/if} -->
<!-- {if $next_good} -->
<a href="{$next_good.url}" class="btn btn-default btn-xs">下一個 <i class="fa fa-angle-double-right"></i></a>
<!-- {/if} -->
</span>
</div>
</div><!--商品標題 -->
<div class="row"> <!--商品資訊-->
<div class="col-md-12">
<div class="col-xs-6 col-sm-4 col-md-3 imginfo">
<!-- #BeginLibraryItem "/library/goods_img.lbi" --><!-- #EndLibraryItem --><!--圖片資訊-->
</div>
<div class="col-xs-6 col-sm-8 col-md-9 txtinfo">
<!-- #BeginLibraryItem "/library/goods_info_text.lbi" --><!-- #EndLibraryItem --><!--文字資訊-->
</div>
</div>
</div><!--商品資訊-->
</div><!--商品詳情-->
<script type="text/javascript">
var goods_id = {$goods_id};
var goodsattr_style = {$cfg.goodsattr_style|default:1};
var gmt_end_time = {$promote_end_time|default:0};
{foreach from=$lang.goods_js item=item key=key}
var {$key} = "{$item}";
{/foreach}
var goodsId = {$goods_id};
var now_time = {$now_time};
<!-- {literal} -->
onload = function(){
changePrice();
try { onload_leftTime(); }
catch (e) {}
}
/**
* 點選可選屬性或改變數量時修改商品價格的函數
*/
function changePrice()
{
var attr = getSelectedAttributes(document.forms['ECS_FORMBUY']);
var qty = document.forms['ECS_FORMBUY'].elements['number'].value;
Ajax.call('goods.php', 'act=price&id=' + goodsId + '&attr=' + attr + '&number=' + qty, changePriceResponse, 'GET', 'JSON');
}
/**
* 接收返回的內容
*/
function changePriceResponse(res)
{
if (res.err_msg.length > 0)
{
alert(res.err_msg);
}
else
{
document.forms['ECS_FORMBUY'].elements['number'].value = res.qty;
if (document.getElementById('ECS_GOODS_AMOUNT'))
document.getElementById('ECS_GOODS_AMOUNT').innerHTML = res.result;
}
}
<!-- {/literal} -->
</script>
<!-- #BeginLibraryItem "/library/page_footer.lbi" -->
<!-- #EndLibraryItem -->
</body>





圖片資訊的部分為了讓手機載入速度快一點,因此展示圖片只有235*235,當然後台設定也需相同,除了有圖片放大鏡效果點擊圖片也可以放大檢視,商品相冊(goods_gallery.lbi)顯示張數會自動調整,可以使用按鈕或滑鼠或手指撥動(手機)導覽縮圖,沒有相冊按鈕不會顯示:
<style type="text/css">
#goods div.goods_caption {background-color: rgb(110, 110, 110);overflow: hidden;height: auto;border-radius: 6px;border: 1px solid #aaa;padding-left:5px;line-height:3em;}
#goods div.goods_caption h1 {margin-top: 15px;}
#goods .pn {margin-top: 6px;}
#goods table td#img {background-color: #FFF;}
#goods table td#img img {border: none;box-shadow: 0 0 10px 10px rgba(0, 0, 0, 0.2);border-radius: 8px}
#goods .imginfo table {height: 235px;width: 100%;margin: 0 auto;}
#goods .imginfo table td.picture {padding-top:10px;width: 100%;height: auto;overflow: hidden;}
#goods img.onbg {background: url(../images/bg_pic.gif) no-repeat 0 0;padding: 10px 4px 4px;height: 61px;width: 56px;}
#goods img.autobg {border: 3px solid #eee;}
#goods img.autobg:hover {border: 3px solid #3b270f;}
#goods .goods_txtInfo {width: 60%;margin: 10px 0 10px 20px;}
#goods .nav-pills {margin: 0 10px 10px;clear: both;}
#goods .nav-tabs a {display: block;}
.MagicZoomBigImageCont {background: #fff;border: 1px solid #aaa;border-radius: 8px;box-shadow: 0 0 8px 8px rgba(0, 0, 0, 0.1);}
.MagicZoomPup {background: rgba(255, 255, 255, 0.85);}
.MagicZoomHeader {display: none;}
.owl-stage-outer {width: 235px;margin: 0 auto;}
</style>
<table width="100%" border="0">
<tr><td></td>
<td align="center" valign="middle" width="235" id="img" height="235">
<!-- {if $pictures}-->
<a href="{$pictures.0.img_url}" id="zoom1" class="MagicZoom MagicThumb" title="點擊放大檢視圖片"> <img src="{$goods.goods_img}" alt="{$goods.goods_name|escape:html}" class="thumb" style="max-width: 235px;max-height: 235px;" /> </a>
<!-- {else} -->
<a href="{$pictures.0.img_url}" id="zoom1" class="MagicZoom MagicThumb" title="點擊放大檢視圖片"> <img src="{$goods.goods_img}" alt="{$goods.goods_name|escape:html}" class="thumb" style="max-width: 235px;max-height: 235px;" /> </a>
<!-- {/if}-->
</td><td></td>
</tr>
<tr>
<td class="picture" id="imglist" colspan="3">
<!--相簿 -->
{include file='library/goods_gallery.lbi'}
</td>
</tr>
</table>


文字資訊也包含很多程式碼,因此將優惠活動(goods_info_pro.lbi)、商品屬性(specification.lbi)再獨立出來,如有套用共用的樣式,就必須留意牽一髮動全身的問題,並經常檢查程式碼是否有錯,否則隨著模板數量的增加,可能讓人眼花撩亂不知所措..
<style type="text/css">
#ECS_GOODS_AMOUNT {font-size: 1.2em;font-weight: bold;color: red;}
</style>
{insert_scripts files='transport.js,utils.js'}
<form action="javascript:addToCart({$goods.goods_id})" method="post" name="ECS_FORMBUY" id="ECS_FORMBUY" class="form-inline">
<div class="row"><!-- 優惠活動-->
<div class="col-md-12">
{include file='library/goods_info_pro.lbi'}
</div>
</div>
<div class="row text">
<div class="col-md-12">
<!-- {if $cfg.show_goodssn} 顯示商品貨號-->
<div class="col-sm-6 col-md-6 col-lg-4">
{$lang.goods_sn}{$goods.goods_sn}
</div>
<!-- {/if} -->
<!-- {if $goods.goods_number neq "" and $cfg.show_goodsnumber} 商品庫存-->
<div class="col-sm-6 col-md-6 col-lg-4">
<!-- {if $goods.goods_number eq 0} 無庫存-->
{$lang.goods_number}{$lang.stock_up}
<!-- {else} -->
{$lang.goods_number}{$goods.goods_number} {$goods.measure_unit}
<!-- {/if} -->
</div>
<!-- {/if} -->
<!-- {if $goods.goods_brand neq "" and $cfg.show_brand} 品牌-->
<div class="col-sm-6 col-md-6 col-lg-4">
{$lang.goods_brand}<a href="{$goods.goods_brand_url}" class="btn btn-default">{$goods.goods_brand}</a>
</div>
<!--{/if}-->
<!-- {if $cfg.show_godsweight} 商品重量-->
<div class="col-sm-6 col-md-6 col-lg-4">
{$lang.goods_weight}{$goods.goods_weight}
</div>
<!-- {/if} -->
<!-- {if $cfg.show_addtime} 上架時間-->
<div class="col-sm-6 col-md-6 col-lg-4">
{$lang.add_time}{$goods.add_time}
</div>
<!-- {/if} -->
<!--點閱數-->
<div class="col-sm-6 col-md-6 col-lg-4">
{$lang.goods_click_count}:{$goods.click_count}
</div>
<!-- {if $cfg.show_marketprice} 市場價格-->
<div class="col-sm-6 col-md-6 col-lg-4">
{$lang.market_price}<s>{$goods.market_price}</s>
</div>
<!-- {/if} -->
<div class="col-sm-6 col-md-6 col-lg-4">
{$lang.shop_price}
<span class="red">{$goods.shop_price_formated}</span>
</div>
<!-- {foreach from=$rank_prices item=rank_price key=key} 會員等級對應的價格-->
<!-- {if $key eq $smarty.session.user_rank} -->
<div class="col-sm-6 col-md-6 col-lg-4">
{$rank_price.rank_name}
<span id="ECS_RANKPRICE_{$key}">{$rank_price.price}</span>
</div>
<!-- {/if} -->
<!--{/foreach}-->
<!-- 評論等級 -->
<div class="col-sm-6 col-md-6 col-lg-4">
{$lang.goods_rank}
<img src="images/stars{$goods.comment_rank}.gif" alt="comment rank {$goods.comment_rank}" />
</div>
<!-- {if $goods.give_integral > 0} 購買此商品贈送積點-->
<div class="col-sm-6 col-md-6 col-lg-4">
{$lang.goods_give_integral}{$goods.give_integral} {$points_name}
</div>
<!-- {/if} -->
<!-- {if $goods.bonus_money} 折價券-->
<div class="col-sm-6 col-md-6 col-lg-4">
{$lang.goods_bonus}{$goods.bonus_money}
</div>
<!-- {/if} -->
<div class="col-sm-6 col-md-6 col-lg-4"><!-- 購買數量 -->
<table class=""><tr><td>{$lang.number}:</td><td><input name="number" type="text" id="number" value="1" size="3" onfocus="changePrice()" onkeyup="changePrice();" class="form-control" /></td></tr></table>
</div>
<!-- {if $cfg.use_integral} 購買此商品可使用積點-->
<div class="col-sm-6 col-md-6 col-lg-4">
{$lang.goods_integral} <strong class="red">{$goods.integral}</strong> {$points_name}
</div>
<!-- {/if} -->
<!-- 商品總價 -->
<div class="col-sm-6 col-md-6 col-lg-4">
{$lang.amount}:<span id="ECS_GOODS_AMOUNT"></span>
</div>
</div><!--文字內容-->
</div><!--商品資訊-->
<!-- {if $specification} 循環可選屬性-->
<div class="row">
<div class="col-md-12">
{include file='library/specification.lbi'}
</div>
<div style="width: 100%;height:10px;overflow: hidden;;"></div>
</div>
<!--- {/if} -->
<div class="row">
<!--{if $volume_price_list } -->
<div class="col-md-12 col-lg-6">
<div class="panel panel-danger">
<div class="panel-heading">
<h3 class="panel-title"><i class="fa fa-hourglass-half"></i>大量購買可享受以下優惠</h3>
</div>
<div class="panel-body">
<table class="table table-bordered">
<tbody>
<tr>
<th class="text-center">{$lang.number_to}</th>
<th class="text-center">優惠價格</th>
</tr>
<!-- {foreach from=$volume_price_list item=price_list key=price_key} -->
<tr class="text-center">
<td>{$price_list.number}{$goods.measure_unit}</td>
<td>{$price_list.format_price}</td>
</tr>
<!-- {/foreach} -->
</tbody>
</table>
</div>
</div>
</div>
<!--{/if}-->
<!--{if $goods.is_promote and $goods.gmt_end_time } 促銷-->
<div class="col-md-12 col-lg-6">
{insert_scripts files='lefttime.js'}
<div class="panel panel-danger">
<div class="panel-heading">
<h3 class="panel-title"><i class="fa fa-hourglass fa-spin"></i> 本商品促銷中</h3>
</div>
<div class="panel-body">
{$lang.promote_price}<strong>{$goods.promote_price}</strong><br>
{$lang.residual_time} <span id="leftTime" class="b red">{$lang.please_waiting}</span>
</div>
</div>
</div>
<!--{/if}-->
<!-- {if $goods.is_shipping} 為免運費商品則顯示-->
<div class="col-md-12 col-lg-6">
{$lang.goods_free_shipping}
</div>
<!-- {/if} -->
<div class="col-md-12 text-center col-lg-6"><!-- 按鈕 -->
<a href="javascript:addToCart({$goods.goods_id})" class="btn btn-danger" title="放入購物車"><i class="fa fa-cart-arrow-down"></i> 放入購物車</a>
<a href="javascript:collect({$goods.goods_id})" title="此商品加入我的最愛" class="btn btn-default"><i class="fa fa-heart red"></i> 加入我的收藏</a>
<!-- {if $affiliate.on} -->
<a href="user.php?act=affiliate&goodsid={$goods.goods_id}" title="推薦此商品給好友" class="btn btn-default"><i class="fa fa-thumbs-o-up red"></i> 推薦給好友</a>
<!-- {/if} -->
</div><!-- 按鈕 -->
</div>
</form>


養成註解的好習慣才不會隨時間淡忘,並記得隨時存檔,雖然 Bootstrap 的CSS很齊全,但是你也可以使用自己的,只需注意CSS的順序即可:
<link href="{$tpl}css/bootstrap.min.css" rel="stylesheet">
<link href="{$tpl}css/font-awesome.min.css" rel="stylesheet">
<link href="{$ecs_css_path}" rel="stylesheet" type="text/css" />

相關文章

ecshop 後台文章列表搜索後無法轉移分類
2023-03-23

適用於 PHP5.6~7.3 的ecshop4.1.8_UTF8台灣完整版免費下載2022/09/30截止
2022-08-18

ECSHOP4.1.8 商品分類如何增加小圖示
2022-08-13

PHP 批量遠端圖片儲存到本機電腦
2022-05-24

適用 ecshop V2.7.x、V3.x、V4.x 的台灣地區資料庫
2022-05-01

ecshop4.1.8 PHP5.6~PHP7.3安裝與修改
2022-04-30

最新 ecshop 4.1.8 線上購物系統原始碼免費下載
2022-04-28

ECSHOP 一個頁面使用多個輪播
2022-03-30

ECSHOP 響應式模板使用PHP
2022-03-23

ecshop 廣告位支援響應式模板修改
2022-03-19

響應式模板DIY-頁籤 TAB 導覽
2022-03-09
如果你對16、RWD響應式網頁設計- goods 圖片和文字資訊有任何問題請到討論區發帖。